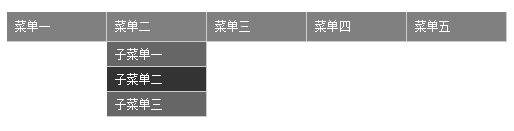
纯CSS制作的下拉菜单,效果清爽,代码简单明了。如下图:

具体代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS下拉菜单</title>
</head>
<style type="text/css">
#menu_yhm ul{margin:0px; padding:0px;}
#menu_yhm ul li{float:left; display:inline; font:12px 宋体; height:30px; width:100px; list-style-type:none;}
#menu_yhm ul li a{color:#FFF; text-decoration:none; line-height:29px; width:91px; margin:0px; padding:0px 0px 0px 8px; display:block; border-right:solid 1px #ccc; border-bottom:solid 1px #ccc; background:#808080;}
#menu_yhm ul li ul li{height:25px;}
#menu_yhm ul li ul li a{background:#666; line-height:24px;}
#menu_yhm ul li a:hover{background:#666;}
#menu_yhm ul li ul{visibility:hidden;}
#menu_yhm ul li:hover ul{visibility:visible;}
#menu_yhm ul li ul li a:hover{background:#333;}
</style>
<body>
<div id="menu_yhm">
<ul>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a>
<ul>
<li><a href="#">子菜单一</a></li>
<li><a href="#">子菜单二</a></li>
<li><a href="#">子菜单三</a></li>
</ul>
</li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单四</a>
<ul>
<li><a href="#">子菜单一</a></li>
<li><a href="#">子菜单二</a></li>
<li><a href="#">子菜单三</a></li>
</ul>
</li>
<li><a href="#">菜单五</a></li>
</ul>
</div>
</body>
</html>
纯CSS制作的下拉菜单效果下载