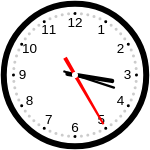
html5 js canvas实现机械表效果。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5 js canvas实现机械表效果</title>
</head>
<body>
<canvas id="dom" width="150" height="150">您的浏览器不兼容canvas</canvas>
<script type="text/javascript">
var canvas = document.getElementById('dom');
var context = canvas.getContext('2d');
var height = context.canvas.height;
var width = context.canvas.width;
var r = width / 2;
var rem = width / 200;
function drawBackground() {
context.save();
context.translate(r, r);
context.beginPath();
context.lineWidth = 8 * rem;
context.strokeStyle = "#000"
context.arc(0, 0, r - 5 * rem, 0, 2 * Math.PI, false);
context.stroke();
context.closePath();
var houseNumble = [3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 1, 2];
houseNumble.forEach(function (number, i) {
context.textAlign = 'center';
context.textBaseline = 'middle'
context.font = 18 * rem + 'px Arial'
var rad = 2 * Math.PI / 12 * i;
var x = Math.cos(rad) * (r - 30 * rem);
var y = Math.sin(rad) * (r - 30 * rem);
context.fillText(number, x, y);
})
for (var i = 0; i < 60; i++) {
var rad = 2 * Math.PI / 60 * i;
var x = Math.cos(rad) * (r - 18 * rem);
var y = Math.sin(rad) * (r - 18 * rem);
context.beginPath();
if (i % 5 == 0) {
context.fillStyle = "#000"
context.arc(x, y, 2 * rem, 0, 2 * Math.PI);
} else {
context.fillStyle = "#ccc"
context.arc(x, y, 2 * rem, 0, 2 * Math.PI);
}
context.fill();
context.closePath();
}
}
function drawHour(hour, minute) {
context.save();
context.beginPath();
context.lineWidth = 6 * rem;
context.lineCap = 'round'
var rad = 2 * Math.PI / 12 * hour;
var mrad = 2 * Math.PI / 12 / 60 * minute;
context.rotate(rad + mrad);
context.moveTo(0, 10 * rem);
context.lineTo(0, -r / 2);
context.stroke();
context.restore();
}
function drawMinute(minute) {
context.save();
context.beginPath();
context.lineWidth = 3 * rem;
context.lineCap = 'round';
var rad = 2 * Math.PI / 60 * minute;
context.rotate(rad);
context.moveTo(0, 15 * rem);
context.lineTo(0, -r + 34)
context.stroke();
context.restore();
}
function drawSecond(second) {
context.save();
context.beginPath();
context.lineWidth = 2 * rem;
context.lineCap = 'round';
context.fillStyle = "red"
var rad = 2 * Math.PI / 60 * second;
context.rotate(rad);
context.moveTo(-2, 20);
context.lineTo(2, 20);
context.lineTo(1, -r + 18);
context.lineTo(-1, -r + 18);
context.fill();
context.restore();
}
function drawDot() {
context.beginPath();
context.fillStyle = "#fff"
context.arc(0, 0, 4 * rem, 0, 2 * Math.PI, false);
context.fill();
}
function Draw() {
context.clearRect(0, 0, width, height);
var time = new Date();
var hour = time.getHours();
var minute = time.getMinutes();
var second = time.getSeconds();
drawBackground();
drawHour(hour, minute);
drawMinute(minute);
drawSecond(second);
drawDot();
context.restore()
}
Draw();
setInterval(Draw, 1000);
</script>
</body>
</html>