表格隔行变色效果是一种非常常见的效果,以前用javascript实现起来感觉还挺复杂的,如今通过jquery只需要一句代码就OK了,真的很强大,下面就来看看具体如何使用jquery实现表格隔行变色的效果吧。
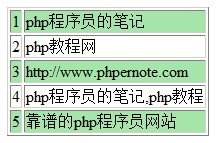
隔行变色效果图如下:

Jquery实现表格隔行变色的效果的具体示例代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.maopiaopiao.com</title>
</head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"> </script>
<script language="javascript">
$(document).ready(function(){
$('table tr:nth-child(odd)').addClass('edit');
});
</script>
<style type="text/css">
.edit{background-color:#a5e5aa;}
</style>
<body>
<table border="1">
<tr>
<td>1</td>
<td>毛票票</td>
</tr>
<tr>
<td>2</td>
<td>php教程网</td>
</tr>
<tr>
<td>3</td>
<td>http://www.maopiaopiao.com</td>
</tr>
<tr>
<td>4</td>
<td>毛票票,php教程</td>
</tr>
<tr>
<td>5</td>
<td>靠谱的php程序员网站</td>
</tr>
</table>
</body>
</html>