prettyPhoto是一款基于jquery的轻量级的lightbox图片特效脚本,它不仅支持图片,还同时支持视频、flash、YouTube、iframe和ajax。而且prettyPhoto配置和使用都十分简单,扩展性也不错,你可以最大限度地自定义 prettyPhoto。prettyPhoto兼容大部分主流的浏览器,有些Wordpress图片插件就是基于此脚本制作的。
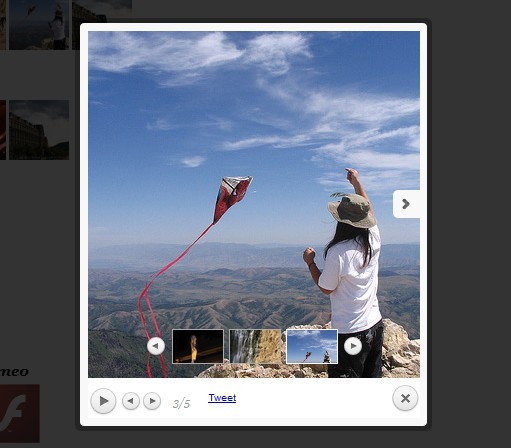
有图有真相,下面先看看这个特效的效果图吧!

一、prettyPhoto使用方法示例
1、引入jquery核心库和prettyPhoto插件库以及prettyPhoto样式表文件
<html xmlns="http://www.maopiaopiao.com/jquery-effects/114.html">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery prettyPhoto图片展示特效示例</title>
<!--引入jquery核心库和prettyPhoto插件库以及prettyPhoto样式表文件-->
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" />
<script src="http://www.maopiaopiao.com/js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.prettyPhoto.js" type="text/javascript"></script>
</head>
<body>
<div>
单张图片
<a rel="prettyPhoto" href="http://www.maopiaopiao.com/uploadfiles/editor/201305092243505820.jpg"><img src="http://www.maopiaopiao.com/images/logo.gif" /></a>
</div>
多张图片
<ul>
<li><a rel="prettyPhotos[]" href="http://www.maopiaopiao.com/uploadfiles/editor/201305092243505820.jpg"><img src="http://www.maopiaopiao.com/images/logo.gif" /></a></li>
<li><a rel="prettyPhotos[]" href="http://www.maopiaopiao.com/uploadfiles/editor/201305092243505820.jpg"><img src="http://www.maopiaopiao.com/images/logo.gif" /></a></li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto({theme:'dark_rounded'});
$("a[rel^='prettyPhotos']").prettyPhoto({theme:'dark_rounded'});
});
</script>
</body>
</html>
以上只是个简单的示例,更为复杂的使用方法请参照prettyPhoto源码文件包,该文件包里面包含有大量的使用示例,读者可自行参考。由于该文件包较大,这里就不直接提供下载地址了,有需要下载prettyPhoto源码文件包的可去本站QQ群下载,群号:48280945
另外该源码项目的地址为:http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/