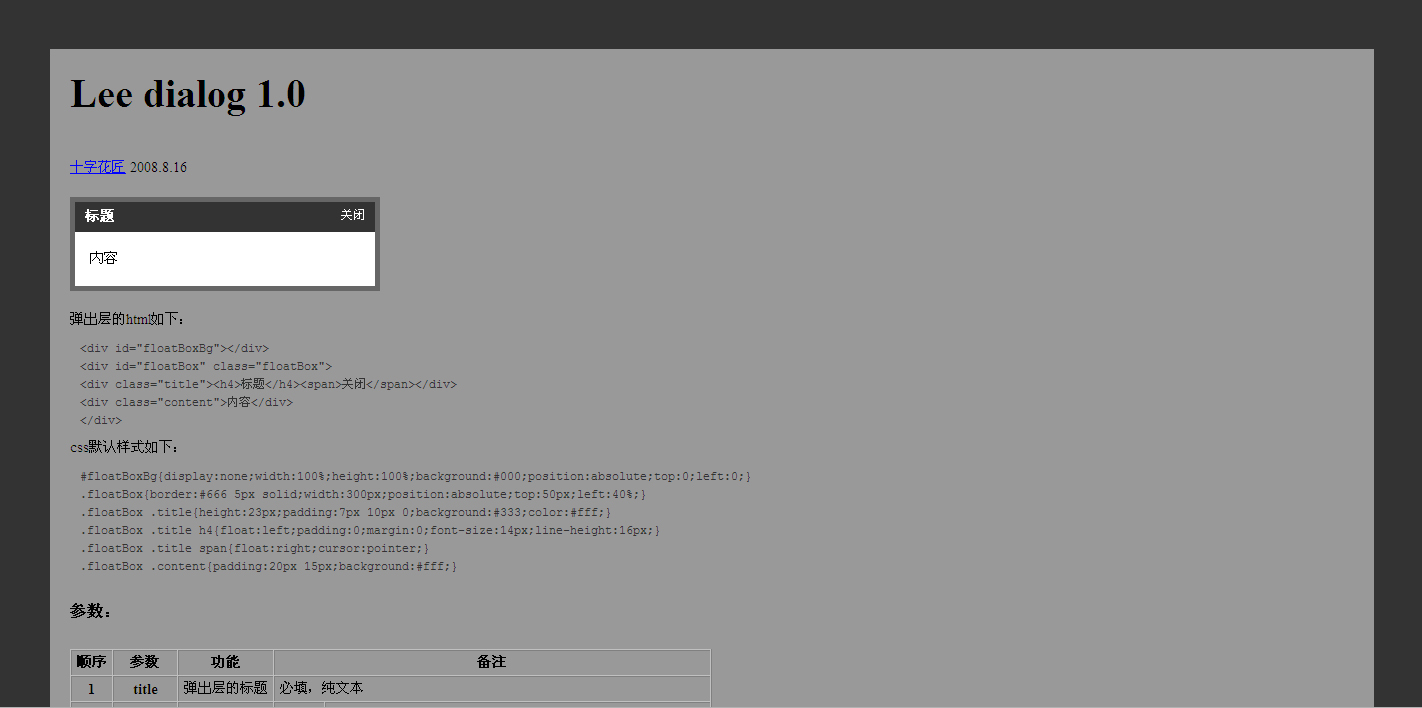
超好的 Jquery 弹出层(弹窗)效果,基于jquery插件Lee dialog1.0,代码简单易懂,修改十分方便,效果却很强大,作者:十字花匠,十字花匠的博客已经不能访问了,博主在此对其表示敬意。jquery lee dialog 弹出层效果如下图所示:

各种演示已经相关代码这里就不贴出来了,下面提供一下 插件的相关参数的设置方法以及 lee dialog 1.0 的下载地址,里面有各种用法的案例,读者可自行下载研究!
| 顺序 | 参数 | 功能 | 备注 | |
|---|---|---|---|---|
| 1 | title | 弹出层的标题 | 必填,纯文本 | |
| 2 | content | 弹出层的内容 | :url | get或post某一页面里的html,该页面要求只包含body的子标签 |
| :text | 直接写入内容 | |||
| :id | 显示页面里某id的子标签 | |||
| :iframe | 层内内容以框架显示 | |||
| 3 | width | 弹出层的宽 | 必填,css值,比如“200px” | |
| 4 | height | 弹出层的高 | 如上,但是可用“auto” | |
| 5 | cssName | 弹出层的css | 给id floatBox加入的样式名,层内样式可以通过这个样式名来定制 | |
Lee dialog 弹出层(jquery弹窗)效果下载