为了实现程序的业务逻辑和内容表现页面的分离从而提高开发速度,php 引入了模板引擎的概念,php 模板引擎里面最流行的可以说是smarty了,smarty因其功能强大而且速度快而被广大php web开发者所认可。本文将记录一下smarty模板引擎的工作执行原理,算是加深一下理解。
其实所有的模板引擎的工作原理是差不多的,无非就是在php程序里面用正则匹配将模板里面的标签替换为php代码从而将两者混合为一个php的混编文件,然后执行这个混编文件。基本上就是这么回事儿了。下面以smarty为例说下这个过程。
例如本站文章页面:http://www.maopiaopiao.com/article.php?id=795
一般处理过程是这样的:
html模板页面部分代码(article.html):
<body>
<div>{subject}</div>
<div>{content}</div>
</body>
php页面逻辑部分代码:
$subject='smarty视频教程分享';
$content='smarty视频教程分享,下面是具体的下载地址,有需要的朋友可以看看,对smarty模板讲解的非常详细,作者粗略看了一下目录,真是详细到细枝末节该......';
$str=file_get_contents('article.html');
$str=str_replace('{subject}',$subject,$str);
$str=str_replace('{content}',$content,$str);
echo $str;
使用面向对象技术实现模板功能的封装代码如下:
<?php
class Template{
//属性
public $vars; //保存要替换的标记和数据的内容
public $left_delimiter='{*'; //左分隔符
public $right_delimiter='*}'; //右分隔符
//方法
public function assign($key,$value){
$this->vars[$key]=$value;
}
public function display($file){//file表示模板名
$str=file_get_contents($file);//从模板中读取多有内容,并将内容放入$str中
foreach ($this->vars as $key => $value){ //$key 键名(模板标记) $value 值
$str=str_replace($this->left_delimiter.$key.$this->right_delimiter, $value, $str);
}
echo $str;
//file_put_contents('bak.html', $str);
}
}
注意:assign(‘name’,’zhangsan’);这句的时候其实还没有进行数据替换,而是把传入的数据保存在vars[]中,当display的时候才进行数据替换。
smarty的处理过程:
1、 smarty将php源文件,首先编译成中间文件
2、 如果启用缓存,再根据编译文件生成缓存文件
3、 之后每次访问都会访问编译文件
如果启用缓存文件而且有缓存文件并且缓存文件没有过期,则直接访问缓存文件(先不考虑缓存的时候的流程)编译文件里时间戳记录模板文件修改时间,如果模板被修改过就可以检测到,然后重新编译。
(编译是把静态内容保存起来,动态内容根据传入的参数不同而不同)
读取编译文件省去了读取模板文件,和字符串替换的时间,所以可以更快。
第一次请求article.php时候编译,产生编译文件,在编译文件里。
第二次请求article.php的时候,判断模板文件是否改变,如果模板文件已改变,那么去读取模板文件,然后再编译,如果没有改变,则去读取编译文件,编译文件最终输出;
缓存默认是关闭的;缓存是把数据彻底的存在缓存文件里,直到缓存文件过期才会重新来缓存;所以说smarty在一些实时性特别强的网站里不是特别合适;
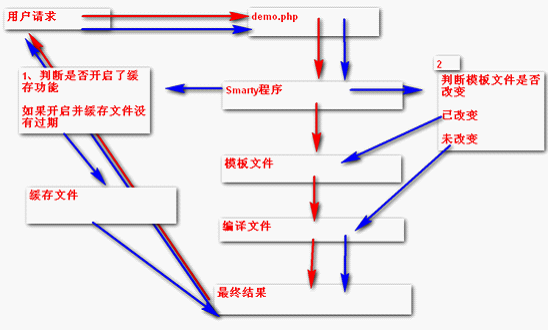
对于以上文字可以抽象的理解为下面的一幅图,读者自己去体会吧!

考虑缓存:
在smarty程序里,判断是否开启了缓存文件,并且缓存文件没有过期,,就去找缓存文件,如果没有开启缓存文件,就去判断模板文件,如果缓存文件已过期,也是去判断模板文件。