在模仿别人的网站界面时经常会遇到CSS代码非常庞大的情况,手动清理的话基本是无从下手,那么有没有什么方法能很方便地查找并清理掉多余的css代码呢?答案当然是有的,下面我们就来介绍一种如何快速查找并清除一个页面的多余CSS代码的方法。
(1)开启firefox浏览器并安装Dust-Me Selectors插件,具体就是依次选择“工具”--“附加组件”,然后再搜索框里面输入“Dust-Me Selectors”找到相应的插件安装即可。安装完毕需要重启火狐。
(2)用火狐浏览器打开你要处理的网页,如下图所示

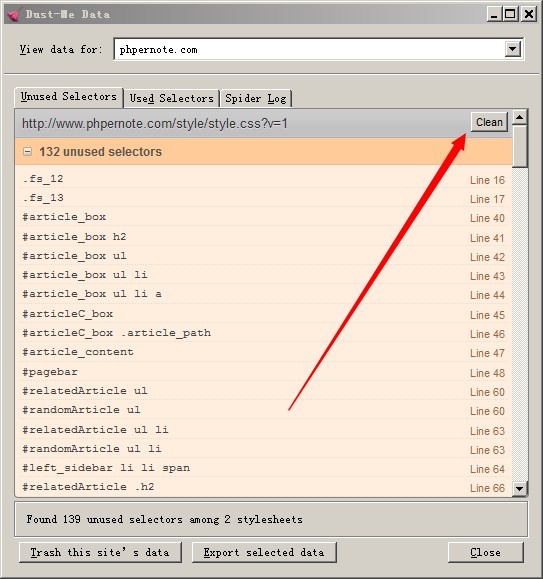
(3)点击右上角的那个Dust-Me Selectors插件按钮,等待它扫描完成。可以看到已经标记出了没用的代码,然后点击clean按钮就可以清除这些没用的代码。

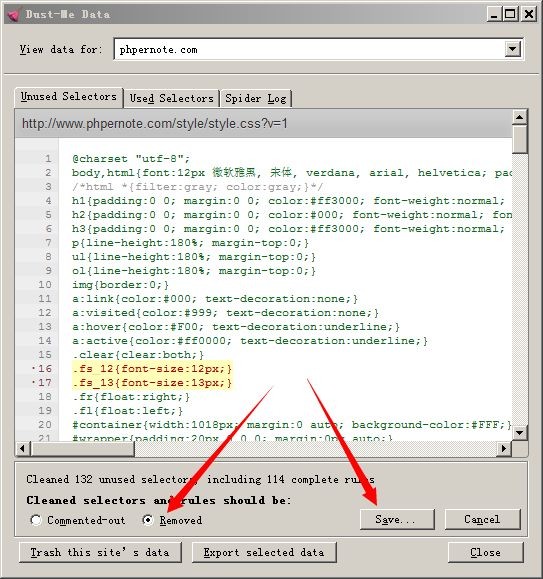
(4)清除完后选择REMOVED, 然后点击save就可以保存清理后的CSS。