所有浏览器在下载JS的时候,会阻止一切其他内容的加载,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。
(1)为什么JS不能像CSS、image一样并行下载了?
这里需要简单介绍一下浏览器构造页面的原理,当浏览器从服务器接收到了HTML文档,并把HTML在内存中转换成DOM树,在转换的过程中如果发现某个节点(node)上引用了CSS或者IMAGE,就会再发1个request去请求CSS或image,然后继续执行下面的转换,而不需要等待request的返回,当request返回后,只需要把返回的内容放入到DOM树中对应的位置就OK。但当引用了JS的时候,浏览器发送1个js request就会一直等待该request的返回。因为浏览器需要1个稳定的DOM树结构,而JS中很有可能有代码直接改变了DOM树结构,比如使用document.write 或 appendChild,甚至是直接使用的location.href进行跳转,浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以就会阻塞其他的下载和呈现.
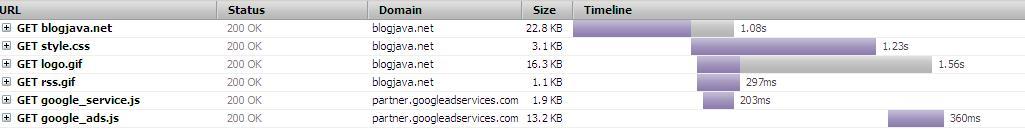
阻塞下载图:下图是访问www.maopiaopiao.com首页的时间瀑布图,可以看出来开始的2个image都是并行下载的,而后面的2个JS都是阻塞下载的(1个1个下载)。

嵌入JS的阻塞下载
嵌入JS是指直接写在HTML文档中的JS代码。上面说了引用外部的JS会阻塞其后的资源下载和其后的内容呈现,哪嵌入的JS又会是怎样阻塞的了,看下面的列2个代码对比加以说明!
代码1:
<ul>
<li>phpernote</li>
<li>百度</li>
<li>谷歌</li>
<li>淘宝</li>
<li>腾讯</li>
</ul>
<script type="text/javascript">
// 循环5秒钟
var n = Number(new Date());
var n2 = Number(new Date());
while((n2 - n) (6*1000)){
n2 = Number(new Date());
}
</script>
<ul>
<li>开心</li>
<li>人人</li>
<li>QQ空间</li>
</ul>
代码2(js.js里面的代码与代码1的JS代码一模一样):
<ul>
<li>phpernote</li>
<li>百度</li>
<li>谷歌</li>
<li>淘宝</li>
<li>腾讯</li>
</ul>
<script type="text/javascript" src="http://www.maopiaopiao.com/js/js.js"></script>
<ul>
<li>开心</li>
<li>人人</li>
<li>QQ空间</li>
</ul>
运行后,会发现代码1中,在前5秒中页面上是一篇空白,5秒中后页面全部显示。 代码2中,前5秒中"phpernote,百度"等文字先显示出来,5秒后"开心"等文字才显示出来。
可以看出嵌入JS会阻塞所有内容的呈现,而外部JS只会阻塞其后内容的显示,结论是2种加入JS的方式都会阻塞其后资源的下载。
嵌入JS导致CSS阻塞加载的问题
CSS怎么会阻塞加载了?CSS本来是可以并行下载的,在什么情况下会出现阻塞加载了(在测试观察中,IE6下CSS都是阻塞加载,下面的测试在非IE6下进行):
代码1(为了效果,这里选择了1个国外服务器的CSS):
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>www.maopiaopiao.com测试</title> <link type="text/css" rel="stylesheet" href="http://69.64.92.205/Css/Home3.css" /> </head> <body> <img src="http://www.baidu.com/logo.gif" /> <img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" /> </body> </html>
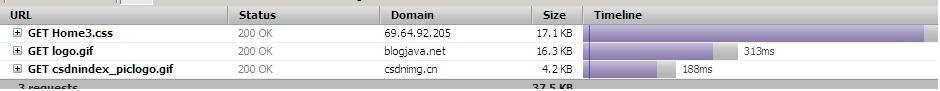
时间瀑布图:

代码2(只在代码1的基础上加了1个空的嵌入JS):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.maopiaopiao.com测试</title>
<link type="text/css" rel="stylesheet" href="http://69.64.92.205/Css/Home3.css" />
<script language="javascript">function a(){}</script>
</head>
<body>
<img src="http://www.baidu.com/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>
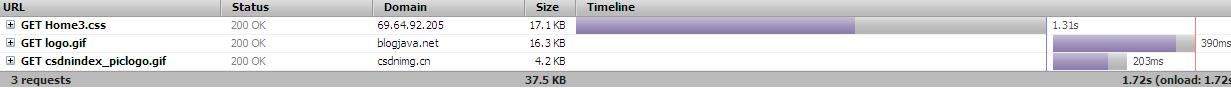
时间瀑布图:

从时间瀑布图中可以看出,代码2中,CSS和图片并没有并行下载,而是等待CSS下载完毕后才去并行下载后面的2个图片,当CSS后面跟着嵌入的JS的时候,该CSS就会出现阻塞后面资源下载的情况。
有人可能会问,这里为什么不说说嵌入的JS阻塞了后面的资源,而是说CSS阻塞了?想想我们现在用的是1个空函数,解析这个空函数1ms就够,而后面2个图片是等CSS下载完1.3s后才开始下载。大家还可以试试把嵌入JS放到CSS前面,就不会出现阻塞的情况了。
根本原因:因为浏览器会维持html中css和js的顺序,样式表必须在嵌入的JS执行前先加载、解析完。而嵌入的JS会阻塞后面的资源加载,所以就会出现上面CSS阻塞下载的情况。
(2)嵌入JS应该放在什么位置?
1、放在底部,虽然放在底部照样会阻塞所有呈现,但不会阻塞资源下载。
2、如果嵌入JS放在head中,请把嵌入JS放在CSS头部。
3、使用defer
4、不要在嵌入的JS中调用运行时间较长的函数,如果一定要用,可以用setTimeout来调用。