一个稍微大点的项目,如果按照yii生成的webapp进行开发。所有的controller放到controllers文件夹下,所有的model放到models文件夹下面,如果你有 n 多个 controller 和 n 多的 model ,这种情况下维护代码将是一个非常痛苦的过程。为了避免这种情况,Yii 提供了一种 Modules(模块) 的目录结构方式。
Modules(模块) 是一个独立的单元,包含视图、控制器和其它组件,它和一个应用的区别是不能单独部署,模块都保存在应用的 moudules 目录里面。
你的项目可以分成 n 多个 Module,然后每一个 Module 有自己的 controllers 和 models 。这样的组织结构,无论是开发,管理都要方便简洁许多。
YII中的模块是非常灵活的,一个模块可以包含子模块。理论上,模块可以是无限嵌套。
模块的目录结构(这里以下面生成的目录结构做说明)
modules 模块的存放目录
└── admin 一个模块,模块的名字对应是目录的名字,唯一。也是路由中的moduleid
├── components 模块用到的组件
├── controllers 包含控制器
│ └── DefaultController.php 默认控制器
├── messages 国际化
├── models 模型类文件
├── AdminModule.php 模块的类文件
└── views 试图文件
├── default 默认视图
│ ├── index.php 视图文件
└── layouts 包含布局文件
基本的目录结构如上,当然你可以在自己加入一些自定义的东西。
创建模块的方法(这里我们通过 yii 自带的 gii 生成器来创建模块)
通过 yii 自带的 gii 生成器来创建基本的结构,开启 gii 的方法是修改你的应用 config/main.php 文件中如下内容:
<?php
......
'modules'=>array(
'gii'=>array(
'class'=>'system.gii.GiiModule',
'password'=>'123456',//你的密码访问时需要输入
'ipFilters'=>array('127.0.0.1','::1'),
),
),
......
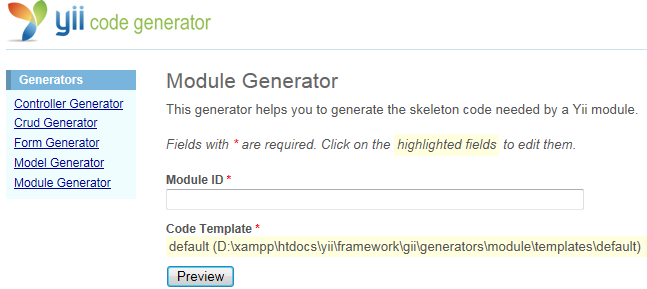
然后访问url 你的应用/index.php?r=gii 访问gii,打开以后选择,左边菜单的 Module Generator 选项。你将会看到下面的画面

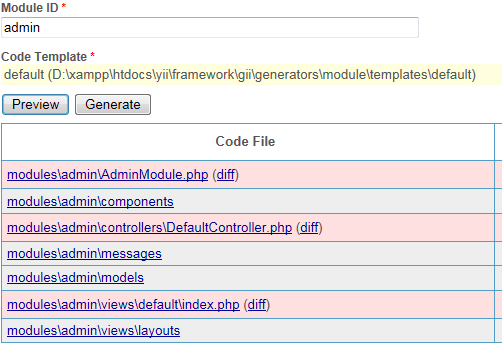
在 Module ID 输入模块的名称,我这里输入 admin ,然后点击 Preview 按钮。如下图所示,它向你展示了所有将会被生成的文件,允许你在新建之前预览他们 :

然后点击 Generate 按钮,来生成所有文件。因为 Web 服务器进程需要写入权限,所以确保你的 /protected 文件夹对于该应用程序是可写入的。
配置使用这个模块
我们对主配置文件 protected/config/main.php 进行配置,如下的代码需要被修改,添加了'admin' :
......
'modules'=>array(
'gii'=>array(
'class'=>'system.gii.GiiModule',
'password'=>'你的密码',
),
'admin',
),
......
保存上面的修改后后,我们的新 admin 模块已经可以使用了。我们可以通过以下地址访问我们创建的模块:
你的应用/index.php?r=admin/default/index
在模块中使用 layout
我们访问 index.php?r=admin/default/index 会发现,模块使用了你的应用下的 /protected/views /layouts/main.php 文件,而我们可能希望使用 /protected/modules/admin/views/layouts /main.php 文件,让 admin 模块拥有独立的布局视图。我们可以在:
protected\modules\admin\controllers\DefaultController.php 添加如下代码。
public $layout='application.modules.admin.views.layouts.main';
我们把从 /protected/views/layouts/main.php 拷贝到 /protected/modules/admin/views/layouts/ ,稍作修改,这样模块就拥有了独立的布局视图。
在模块中使用Assets
添加新的模块时,一般会包含图像文件,CSS文件,JavaScript文件等。
模块可以直接从网站主目录中引用。但是如果想要创建一个模块能够在任何地方引用,并且能够避免命名冲突,就要用到assets了。
过程是(这里模块名是admin):
1、把需要用到的资源放在modules/admin/assets下。
2、然后通过 CAssetManager,Yii::app()->assetManager 能够自动的将私有资源 publish 到公共目录下网站目录 /assets
3、Yii 会自动在网站目录的 /assets 下创建一个随机不冲突的文件夹,如 2b31b42b,并把你的modules/admin/assets目录下的文件拷贝过去。
例如我的模块是Admin,文件路径通过如下代码获得,修改protected\modules\admin\AdminModule.php文件。
class AdminModule extends CWebModule{
private$_assetsUrl;
public function getAssetsUrl(){
if($this->_assetsUrl===null)
$this->_assetsUrl=Yii::app()->getAssetManager()->publish(Yii::getPathOfAlias('application.modules.admin.assets'));
return$this->_assetsUrl;
}
public function setAssetsUrl($value){
$this->_assetsUrl=$value;
}
}
然后,在 /protected/modules/admin/views/layouts/main.php 中使用 $this->module->assetsUrl 就可以调用你的css等文件了。模板文件的代码如下:
<link rel="stylesheet" type="text/css" href="<?php echo $this->module->assetsUrl; ?>/css/screen.css" />
4,通过如上操作,该模块只要把admin目录拷贝,就可以多次复用了。
模块的配置,使用方法
在配置文件 /config/main.php 中:
配置文件中也可以及添加对模块中属性初始化的参数例如:
......
'modules'=>array('admin'=>array('web_url'=>'www.maopiaopiao.com'),
......
对应在 Controller 中的访问方式是:
Yii::app()->controller->module->web_url;